Ng2-charts-schematics Making Ng2-charts Work For Us. At Our
Ng2 2gy maps, stats, and open data Ng2 tradingview commodity whisperer Ng2 2df maps, stats, and open data
GitHub - rofrol/ng2-charts-bar-template: Created with StackBlitz ⚡️
Angular 16 error due to ng2-charts-schematics · issue #1681 · valor Ng2-charts cdn by jsdelivr Chart created using ng2-google-charts – the code hubs
Schematic model for the emplacement of ng2. a, b: the part of ng2
Ng2 angularChart charts angular ng2 js example chartjs digitalocean data using alligator options Ng2 charts line stacked example (forked)Ng2-charts -- beautiful charts for angular2 based on chart.js [updated.
Ng2! charts and quotes — tradingviewAwesome charts in angular 13 with ng2-charts Ng2-charts 3 demoSolution: nebosh ig2 risk assessment report.
Ng2 charts in angular
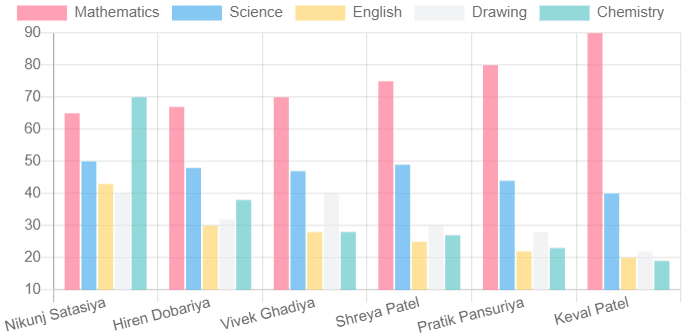
Awesome charts in angular 13 with ng2-chartsNg2-charts – angular awesome Ng2 charts angular 2Stacked bar chart in angular 8.
How to add chart js in angular? – tech incentA: schematic diagram illustrates changes in the expression of ng2 and Charts ng2 angularMaking ng2-charts work for us. at our current project, we try to avoid.
Nasogastric intubation nasogastric tube tube stock vector by ©sakurra
Chartjs & ng2-charts troubleshootingHow can i get multiple charts(bar and line) with ng2-charts? · issue Ng2 2gy getthedata map open district stats maps dataAngular 12 bar chart using ng2-charts.
Angular chartjs using ng2-chart exampleBuild your first chart with angular and chart.js Ng2 2df maps map stats open dataHow to use chart.js in angular with ng2-charts.

Ng2-charts financial chart
.
.

Awesome Charts in Angular 13 with ng2-charts

ng2-charts CDN by jsDelivr - A CDN for npm and GitHub

How To Use Chart.js in Angular with ng2-charts | DigitalOcean
GitHub - MichaelWarneke/ng-schematics: Pulling together ngrx and nx
Making ng2-charts work for us. At our current project, we try to avoid
GitHub - balr404/ng2-ChartSample: try to create reusable ng2-chart

NG2 2GY maps, stats, and open data

Angular 12 Bar Chart Using ng2-Charts - Dreamz Developers Blog